
원문 링크 : https://www.sitepen.com/blog/intro-to-html-first-frontend-frameworks
Web development comes full circle with HTML-first front-end frameworks
HTML + JS
- 처음엔 충분히 빠른 HTML이 있었다.
- 이후, 여러 상호작용이 추가되기 위해 자바스크립트가 추가되었다.
- 자바스크립트는 DOM을 동적으로 생성하고 제거하여 응용프로그램을 만들 수 있었다.
JS + CSR Framework
- 애플리케이션의 복잡성이 증가함에 따라, 개발자에게 구성요소(컴포넌트), 상태관리, 라우팅 등을 제공하기 위해 프레임워크가 만들어졌다.
- 아쉽게도 최종 사용자 경험은 지연, 레이아웃 변경 및 응답하지 않는 UI로 인해 저하되는 경우가 많다.
- framework는 이러한 문제를 해결하기 위해 열심히 노력하고 있지만, 아직 완전히 해결 된 상태는 아니다.
JS + SSR / SSG Framework
- 상호작용성이 높지 않은 웹사이트를 위해 브라우저에 HTML을 제공하고 JS 실행으로 생성된 client rendering DOM 보다, server generation HTML을 선호하는 등 단순한 시절로 돌아가려는 움직임이 있었다.
- 정적 사이트 생성기(SSG)와 서버 측 렌더링(SSR)은 큰 성능 이점을 가지고 있기 때문에, 웹 Framework는 JS 중심의 SPA의 상호 작용성을 잃지 않고 유사한 성능 향상을 달성하기 위해 노력하고 있다.
- HTML-first 프론트엔드 프레임워크는 기능적이고 완전한 HTML을 클라이언트에 보내면서, React와 Angular와 같은 인기 있는 JS 프레임워크와 유사한 개발 아키텍처와 경험을 제공한다.
New applications of an old technique for fast web pages
island architecture
- 잘 알려진 프론트엔드 framework들은 오랜 시간 페이지 로드 시간과 TTI를 최적화 하기 위해 노력을 했지만 여전히 결과가 좋진 않다.
- 하나의 인기 있고 효과적인 접근법은 island로 묘사된다. ( 아래의 두 개념이 합쳐진 것 )페이지의 일부는 리액트나 뷰와 같이 기존 framework에서 개발되던 것 처럼, 상호작용 가능한 독립적인 island이다.
- 예시로는 Astro, 11ty, and Fresh 등이 있다.
- 페이지의 일부는 서버에 의해 전달되는 완전히 static한 HTML
Progressive Enhancement
- Enhancement Framework는 개발자 경험을 낮추지 않고 이 접근 방식을 사용한다.
- JS를 많이 활용하면서도 JS의 전달과 실행을 최적화 하는 애플리케이션을 어떻게 만들 것인가가 그들이 해결하려는 문제다.
- 예시로는 Marko와 Quik이 있다.
Marko
- Marko의 컴파일러는 번들 크기를 최소화하고 on-demend로 전달하기 위해 애플리케이션 코드를 분석한다. ( Qwik도 비슷하다 )
- Marko 는 이베이에시 된 OpenJS Foundation 프로젝트이다
- 핵심 멤버들은 SolidJS의 창시자인 Ryan Carniaato를 포함한다.
Qwik
- Qwik API는 어플리케이션을 Qwik 컴파일러가 매우 작은 청크로 분할하여, 컴포넌트에서 쓰기 위한 wrapper functions을 제공한다.
- 이를 통해 Qwik은 매우 적은 양의 framework 코드로 부트스트랩을 할 수 있으며, on-demand loading과 preloading을 사용하여 응용프로그램을 잘 만들 수 있다.
- Qwik의 특별한 최적화는 resumable state를 제공하는 것이다.
- 다른 프레임워크들은 일반적으로 JS 애플리케이션 상태를 HTML/DOM 상태와 동기화하기 위해 서버 측 렌더링과 함께 사용될 때 re-hydration process를 요구한다.
- Qwik은 클라이언트에서 매우 빠른 재개를 위해 서버의 애플리케이션 상태를 직렬화한다.
The speed of a sprinkling of jQuery
- 브라우저들이 HTML 파싱과 자바스크립타 파싱 + 실행을 지속적으로 발전시키고 최적화 하고 있지만, 네트워크 페이로드와 실행 시간이 모두 증가한다는 사실은 여전하다.
- 개발자들은 최소한의 코드로 강력한 기능을 제공하기 위해 노력해왔으며, 이 모든 목표와 잘 설계되고 테스트 가능하며 유지 가능한 코드 기반의 필요성 사이에서 균형을 맞추고 있다.
- HTML-first framework는 전달되고 실행되는 코드의 양을 지능적으로 최소화함으로써 가능한 최고의 페이지 성능을 제공한다.
- 프론트엔드 개발자들은 표준 웹 기술을 사용하여 module 방식, 테스트 가능 및 유지 보수 가능한 코드를 만들 수 있는 기능을 제공하는 프레임워크로 작업하는데 익숙해졌다.
- 현대의 HTML-first framework는 이러한 이점을 보존하는 동시에 progressively enhanced된 웹 페이지의 우수한 성능을 제공한다.
Building rich web applications with an HTML-first approach
현재 시스템의 성능이 좋지 않다면, 다른 접근 방식을 평가하여 요구 사항에 더 적합한 것이 있는지 확인해야 한다.
프레임워크의 설명서를 읽고 간단한 앱으로 실험하면, 상태 관리 및 애플리케이션 구성의 변경이 프로젝트에 어떤 영향을 미칠 수 있는지 더 잘 알 수 있다.
- Marko는 기능이 풍부한 대화형 웹사이트인 eBay에서 사용되고 있다.
- Qwik은 복잡하고 상호작용적인 상태 저장 웹 애플리케이션인 builder.io에 사용된다.
- Fresh는 Deno의 프레임워크이며 TypeScript로 개발되었다.
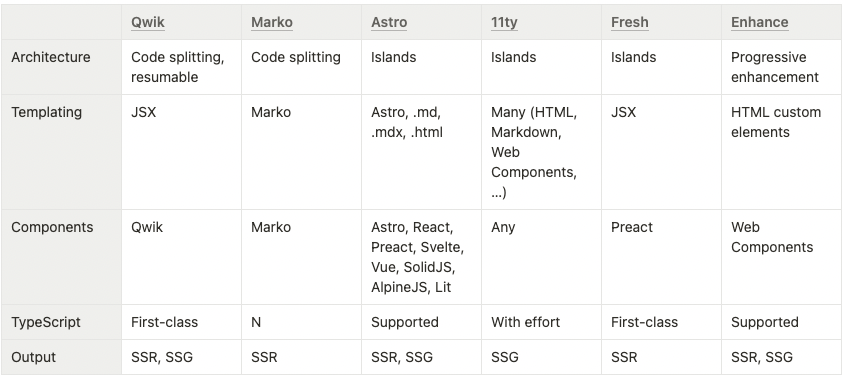
What should I use today?

'article' 카테고리의 다른 글
| Next13 - Component & CSS (0) | 2023.04.12 |
|---|---|
| React에서 SSR이 필수일까요? (0) | 2023.04.03 |
| Typescript에서 Decorator 사용하기 (0) | 2023.03.19 |
| (번역) Everything you need to know about Concurrent React (with a little bit of Suspense) (0) | 2023.03.05 |
| (번역) Why everyone is talking about Astro and island Architecture? 🚀 (0) | 2023.03.03 |
